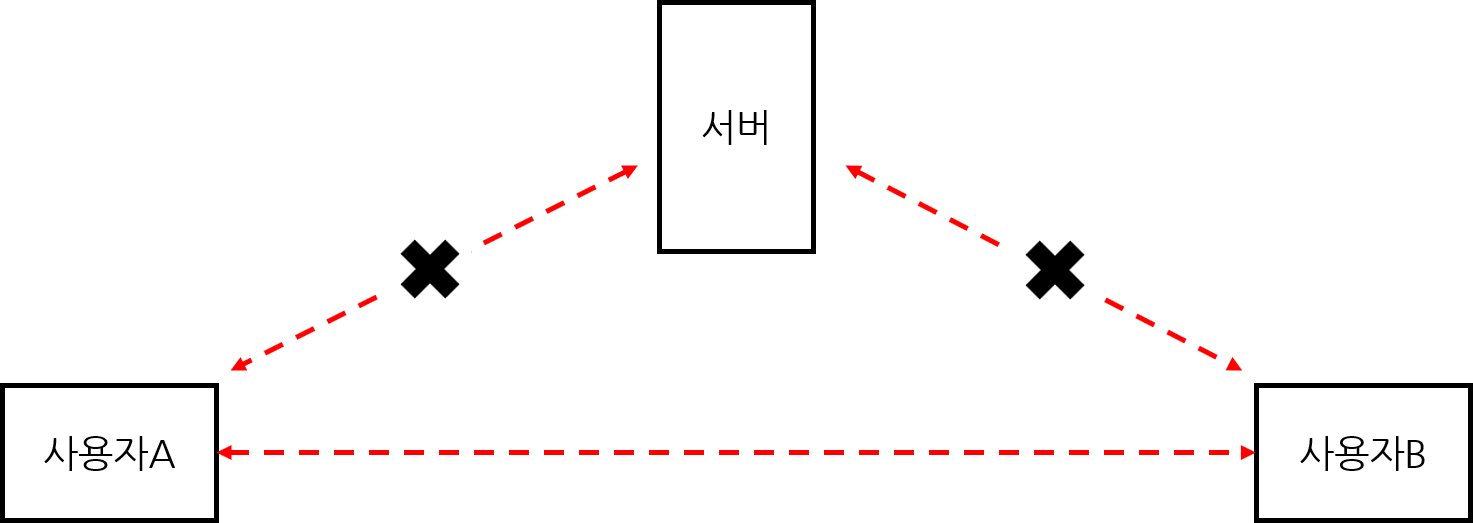
홀펀칭으로 클라이언트간 연결을 하기위해서는 NAT환경마다 조금씩 방법이 다르다.
NAT는 4종류로 나눌 수 있다.
1. Full Cone NAT
2. Restricted Cone NAT
3. Port Restricted Cone NAT
4. Symmetric NAT
Full Cone은 별도의 IP/Port를 검증하지않고 내부에 있는 PC가 서버와 통신을 할경우 생성된 Public IP/Port를 통해 외부와 계속 통신할 수 있다.
Restricted Cone은 Full Cone방식에서 IP검증이 추가 되었다. NAT Table이 생성될 때 사용된 목적지 IP에 대해서만 허용된다. 다른 서버에서 해당 IP/Port를 사용하지못한다.
Port Restricted Cone은 Restricted Cone에서 Port 검증까지 추가 되었다. IP만이아니라 같은 Port로 통신이 되어야한다.
Symmetric은 서버의 주소가 다를경우 전혀 다른 Port로 NAT Table이 생성된다.
위와 같이 NAT종류가 다양해 그냥 연결을 시도하면 장소에따라 연결 되기도 하고 안되기도하는 상황이 생긴다.
따라서 Relay Server의 경우 NAT의 종류 먼저 알아야하며, 이문제를 해결할 수 있는 방법은 STUN이다.
STUN(Session Traversal Utilities for NAT)
STUN은 IETF RFC 5389에 정의된 네트워크 프로토콜 포맷이다. 위에 정리된 NAT환경을 파악하기위해 사용된다.
스턴은 다음과 같은 과정을 거쳐 NAT환경을 알아낸다

'Project1 - FileTransfer' 카테고리의 다른 글
| 3. Hole Punching이란 (0) | 2019.10.18 |
|---|---|
| 2. 관련 기술 조사 (0) | 2019.10.18 |
| 1. 개요 (0) | 2019.10.18 |